http是一个简单的请求-响应协议,它通常运行在TCP之上。它指定了客户端可能发送给服务器什么样的消息以及得到什么样的响应。请求和响应消息的头以ASCII码形式给出;而消息内容则具有一个类似MIME的格式。这个简单模型是早期Web成功的有功之臣,因为它使得开发和部署是那么的直截了当。
一、HTTP协议的发展版本
所有的WWW文件都必须遵守这个标准。设计HTTP最初的目的是为了提供一种发布和接收HTML页面的方法。1960年美国人Ted Nelson构思了一种通过计算机处理文本信息的方法,并称之为超文本(hypertext),这成为了HTTP超文本传输协议标准架构的发展根基。Ted Nelson组织协调万维网协会(World Wide Web Consortium)和互联网工程工作小组(Internet Engineering Task Force )共同合作研究,最终发布了一系列的RFC,其中著名的RFC 2616定义了HTTP 1.1。
- 0.9:无序协议,仅限文字;
- 1.0:发送请求,创建一次连接,获得一个web资源,连接断开;
- 1.1:发送请求,创建一次连接,获得多个web资源,连接断开;
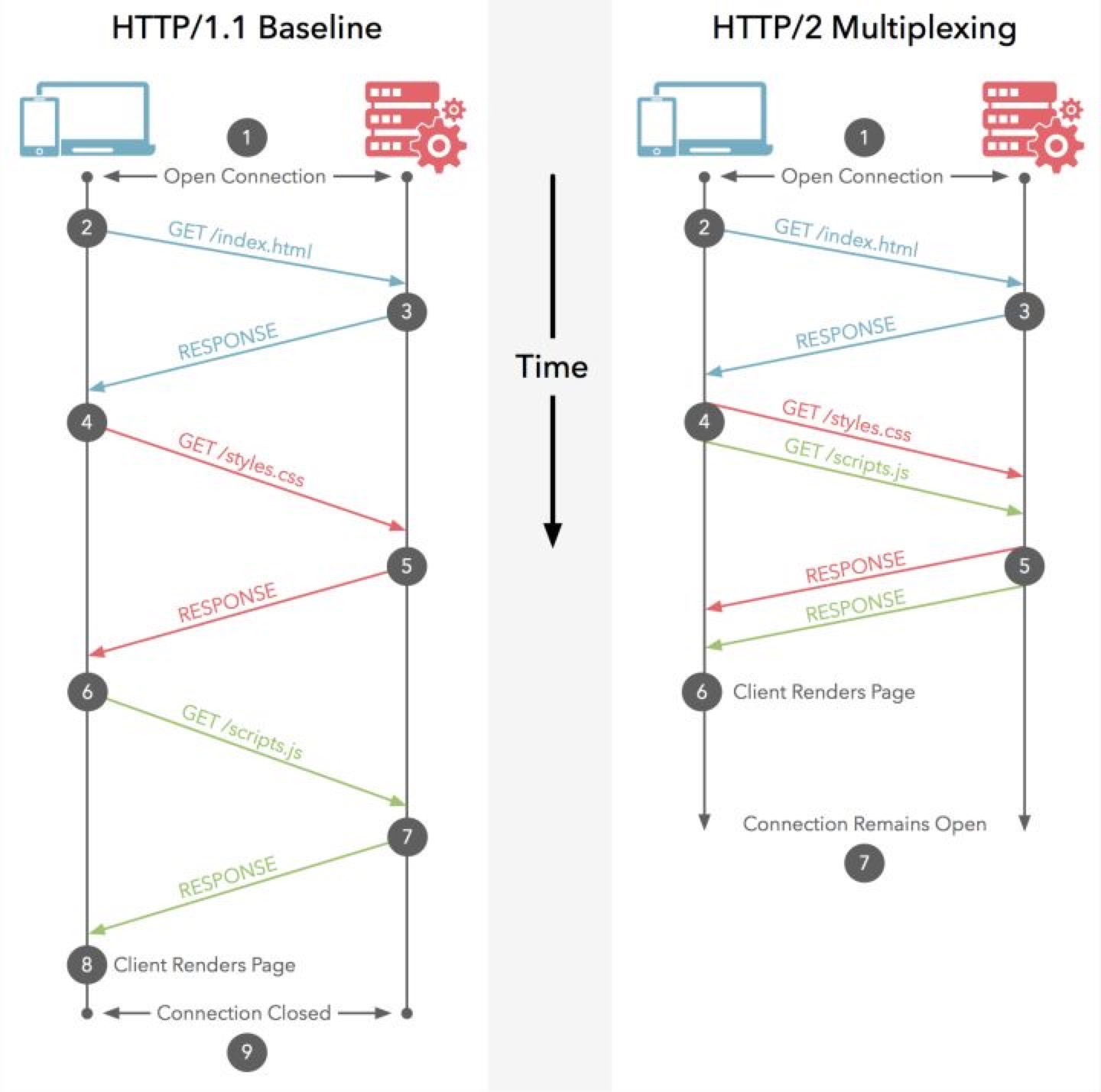
- 2.0:使用多路复用技术(Multiplexing),多路复用允许同时通过单一的 HTTP/2 连接发起多重的请求-响应消息。

二、HTTP的工作原理
HTTP协议定义Web客户端如何从Web服务器请求Web页面,以及服务器如何把Web页面传送给客户端。HTTP协议采用了请求/响应模型。客户端向服务器发送一个请求报文,请求报文包含请求的方法、URL、协议版本、请求头部和请求数据。服务器以一个状态行作为响应,响应的内容包括协议的版本、成功或者错误代码、服务器信息、响应头部和响应数据。
HTTP 请求/响应的步骤:
客户端连接到Web服务器->发送Http请求->服务器接受请求并返回HTTP响应->释放连接TCP连接->客户端浏览器解析HTML内容
1、客户端连接到Web服务器
一个HTTP客户端,通常是浏览器,与Web服务器的HTTP端口(默认为80)建立一个TCP套接字连接。例如,http://www.baidu.com
2、发送HTTP请求
通过TCP套接字,客户端向Web服务器发送一个文本的请求报文,一个请求报文由请求行、请求头部、空行和请求数据4部分组成。
3、服务器接受请求并返回HTTP响应
Web服务器解析请求,定位请求资源。服务器将资源复本写到TCP套接字,由客户端读取。一个响应由状态行、响应头部、空行和响应数据4部分组成。
4、释放连接TCP连接
若connection 模式为close,则服务器主动关闭TCP连接,客户端被动关闭连接,释放TCP连接;若connection 模式为keepalive,则该连接会保持一段时间,在该时间内可以继续接收请求;
5、客户端浏览器解析HTML内容
客户端浏览器首先解析状态行,查看表明请求是否成功的状态代码。然后解析每一个响应头,响应头告知以下为若干字节的HTML文档和文档的字符集。客户端浏览器读取响应数据HTML,根据HTML的语法对其进行格式化,并在浏览器窗口中显示。
三、报文格式
HTTP报文由从客户机到服务器的请求和从服务器到客户机的响应构成。
1.请求报文格式如下:
请求行- 通用信息头 - 请求头 - 实体头 - 报文主体
请求行以方法字段开始,后面分别是 URL 字段和 HTTP 协议版本字段,并以 CRLF 结尾。SP 是分隔符。除了在最后的 CRLF 序列中 CF 和 LF 是必需的之外,其他都可以不要。有关通用信息头,请求头和实体头方面的具体内容可以参照相关文件。
2.应答报文格式如下:
状态行- 通用信息头 - 响应头 - 实体头 - 报文主体
状态码元由3位数字组成,表示请求是否被理解或被满足。原因分析是对原文的状态码作简短的描述,状态码用来支持自动操作,而原因分析用来供用户使用。客户机无需用来检查或显示语法。有关通用信息头,响应头和实体头方面的具体内容可以参照相关文件。
3.常见的报文头的属性:
| 字段 | 说明 | 示例 |
|---|---|---|
| Accept | 可接收的响应内容类型 | Accept:text/plain (文本类型) |
| Accept-Charset | 可接收的字符集 | Accept-Charset: utf-8 |
| Accept-Encoding | 浏览器通知服务器,浏览器支持的数据压缩格式。如GZIP压缩 | Accept-Encoding: gzip, deflate |
| Accept-Language | 可接受的响应内容语言列表,各国语言(国际化i18n) | Accept-Language: en-US |
| Accept-Datetime | 可接受的按照时间来表示的响应内容版本 | Accept-Datetime: Sat, 26 Dec 2015 17:30:00 GMT |
| Authorization | HTTP协议中需要认证资源的认证信息 | Authorization: Basic OSdjJGRpbjpvcGVuIANlc2SdDE== |
| Cache-Control | 请求/回复中的,是否使用缓存机制 | Cache-Control: no-cache |
| Connection | 客户端想要优先使用的连接类型 | Connection: keep-alive Connection: Upgrade |
| Content-Length | 以8进制表示的请求体的长度 | Content-Length: 348 |
| Content-Type | 请求体的MIME类型 | Content-Type: application/x-www-form-urlencoded |
| Date | 发送该消息的日期和时间 | Date: Dec, 26 Dec 2015 17:30:00 GMT |
| Expect | 表示客户端要求服务器做出特定的行为 | Expect: 100-continue |
| From | 发起此请求的用户的邮件地址 | From: user@itbilu.com |
| Host | 服务器域名和端口号,默认端口可省略 | Host: www.itbilu.com:80 or www.itbilu.com |
| If-Match | 主要用于PUT,实体匹配才可以操作 | If-Match: "9jd00cdj34pss9ejqiw39d82f20d0ikd" |
| If-Modified-Since | 资源未被修改的情况下返回304未修改 | If-Modified-Since: Dec, 26 Dec 2015 17:30:00 GMT |
| User-Agent | 浏览器的身份标识字符串 | User-Agent: Mozilla/ |
| Upgrade | 要求服务器升级到一个高版本协议 | Upgrade: HTTP/2.0, SHTTP/1.3, IRC/6.9, RTA/x11 |
| Via | 告诉服务器,这个请求是由哪个代理发出的 | Via: 1.0 fred, 1.1 itbilu.com.com (Apache/1.1) |
| Referer | 表示跳转到当前页面的之前的页面 | Referer: http://itbilu.com/nodejs |
| Origin | 发起一个针对跨域资源共享的请求 | Origin: http://www.itbilu.com |
4.HTTP的请求方式(15种)
| 序号 | 方法 | 描述 |
|---|---|---|
| 1 | GET | 请求指定的页面信息,并返回实体主体。 |
| 2 | HEAD | 类似于get请求,只不过返回的响应中没有具体的内容,用于获取报头 |
| 3 | POST | 向指定资源提交数据进行处理请求(例如提交表单或者上传文件)。数据被包含在请求体中。POST请求可能会导致新的资源的建立和/或已有资源的修改。 |
| 4 | PUT | 从客户端向服务器传送的数据取代指定的文档的内容。 |
| 5 | DELETE | 请求服务器删除指定的页面。 |
| 6 | CONNECT | HTTP/1.1协议中预留给能够将连接改为管道方式的代理服务器。 |
| 7 | OPTIONS | 允许客户端查看服务器的性能。 |
| 8 | TRACE | 回显服务器收到的请求,主要用于测试或诊断。 |
| 9 | PATCH | 实体中包含一个表,表中说明与该URI所表示的原内容的区别。 |
| 10 | MOVE | 请求服务器将指定的页面移至另一个网络地址。 |
| 11 | COPY | 请求服务器将指定的页面拷贝至另一个网络地址。 |
| 12 | LINK | 请求服务器建立链接关系。 |
| 13 | UNLINK | 断开链接关系。 |
| 14 | WRAPPED | 允许客户端发送经过封装的请求。 |
| 15 | Extension-mothed | 在不改动协议的前提下,可增加另外的方法。 |
5.常见的请求返回状态码及状态描述:
状态码:由3位数字组成,第一个数字定义了响应的类别
1xx:指示信息,表示请求已接收,继续处理
2xx:成功,表示请求已被成功接受,处理。
- 200 OK:客户端请求成功
- 204 No Content:无内容。服务器成功处理,但未返回内容。一般用在只是客户端向服务器发送信息,而服务器不用向客户端返回什么信息的情况。不会刷新页面。
- 206 Partial Content:服务器已经完成了部分GET请求(客户端进行了范围请求)。响应报文中包含Content-Range指定范围的实体内容
3xx:重定向
- 301 Moved Permanently:永久重定向,表示请求的资源已经永久的搬到了其他位置。
- 302 Found:临时重定向,表示请求的资源临时搬到了其他位置
- 303 See Other:临时重定向,应使用GET定向获取请求资源。303功能与302一样,区别只是303明确客户端应该使用GET访问
- 307 Temporary Redirect:临时重定向,和302有着相同含义。POST不会变成GET
- 304 Not Modified:表示客户端发送附带条件的请求(GET方法请求报文中的IF…)时,条件不满足。返回304时,不包含任何响应主体。虽然304被划分在3XX,但和重定向一毛钱关系都没有
4xx:客户端错误
- 400 Bad Request:客户端请求有语法错误,服务器无法理解。
- 401 Unauthorized:请求未经授权,这个状态代码必须和WWW-Authenticate报头域一起使用。
- 403 Forbidden:服务器收到请求,但是拒绝提供服务
- 404 Not Found:请求资源不存在。比如,输入了错误的url
- 415 Unsupported media type:不支持的媒体类型
5xx:服务器端错误,服务器未能实现合法的请求。
- 500 Internal Server Error:服务器发生不可预期的错误。
- 503 Server Unavailable:服务器当前不能处理客户端的请求,一段时间后可能恢复正常
6.响应响应头
常见的报文头的属性
| 常见请求头 | 描述 |
|---|---|
| Content-Type | 响应正文的类型(MIME类型)取值:text/html;charset=UTF-8 |
| Content-Disposition | 通过浏览器以下载方式解析正文取值:attachment;filename=xx.zip |
| Set-Cookie | 与会话相关技术。服务器向浏览器写入cookie |
| Content-Encoding | 服务器使用的压缩格式取值:gzip |
| Content-length | 响应正文的长度 |
| Refresh | 定时刷新,格式:秒数;url=路径。url可省略,默认值为当前页。取值:3;url=www.baidu.com //三秒刷新页面到www.baidu.com |
| Server | 指的是服务器名称,默认值:Apache-Coyote/1.1。可以通过conf/server.xml配置进行修改。<Connector port="8080" ... server="baidu"/> |
| Last-Modified | 服务器通知浏览器,文件的最后修改时间。与If-Modified-Since一起使用。 |
| Cache-Control | 响应输出到客户端后,服务端通过该报文头属告诉客户端如何控制响应内容的缓存。常见的取值有常见的取值有private、public、no-cache、max-age,no-store,默认为private。缓存时间为31536000秒(365天) |
7.Content-Type详解
| Content-Type | 解释 |
|---|---|
| text/html | html格式 |
| text/plain | 纯文本格式 |
| text/css | CSS格式 |
| text/javascript | js格式 |
| image/gif | gif图片格式 |
| image/jpeg | jpg图片格式 |
| image/png | png图片格式 |
| application/x-www-form-urlencoded | POST专用:普通的表单提交默认是通过这种方式。form表单数据被编码为key/value格式发送到服务器。 |
| application/json | POST专用:用来告诉服务端消息主体是序列化后的 JSON 字符串 |
| text/xml | POST专用:发送xml数据 |
| multipart/form-data | POST专用:表单上传文件 |
Content-Type: multipart/form-data; boundary=--------------------------629236571647111133881449
首先生成了一个 boundary 用于分割不同的字段,为了避免与正文内容重复,boundary 很长很复杂。然后 Content-Type 里指明了数据是以 mutipart/form-data 来编码,本次请求的 boundary 是什么内容。
消息主体里按照字段个数又分为多个结构类似的部分,每部分都是以 --boundary 开始,紧接着内容描述信息,然后是回车,最后是最后是字段具体内容(文本或二进制),如果传输的是文件,还要包含文件名和文件类型信息。消息主体最后以 --boundary-- 标示结束。
四、HTTP1.0/1.1/2.0区别
- HTTP1.1默认使用长连接,可有效减少TCP的三次握手开销。
- HTTP 1.1支持只发送header信息(不带任何body信息),如果服务器认为客户端有权限请求服务器,则返回100,否则返回401。客户端如果接受到100,才开始把请求body发送到服务器。这样当服务器返回401的时候,客户端就可以不用发送请求body了,节约了带宽。另外HTTP还支持传送内容的一部分。这样当客户端已经有一部分的资源后,只需要跟服务器请求另外的部分资源即可。这是支持文件断点续传的基础。
- HTTP1.0是没有host域的,HTTP1.1才支持这个参数。
- HTTP2.0使用多路复用技术(Multiplexing),多路复用允许同时通过单一的 HTTP/2 连接发起多重的请求-响应消息。
"HTTP1.1在同一时间对于同一个域名的请求数量有限制,超过限制就会阻塞请求"。多路复用底层采用"增加二进制分帧层"的方法,使得不改变原来的语义、首部字段的情况下提高传输性能,降低延迟。
二进制分帧将所有传输信息分割为更小的帧,用二进制进行编码,多个请求都在同一个TCP连接上完成,可以承载任意数量的双向数据流。HTTP/2更有效的使用TCP连接,得到性能上的提升。 - HTTP/2新增首部压缩(Header Compression):采用HPACK算法
- HTTP/2新增服务端推送(Header Compression)
参考资料:
1、 http://tools.jb51.net/table/http_header;
2、 https://blog.csdn.net/weixin_38087538/article/details/82838762;
3、 https://www.cnblogs.com/tdcqma/p/5685247.html;
4、 https://www.cnblogs.com/weibanggang/p/9454581.html;
版权声明:本文不是「本站」原创文章,版权归原作者所有 | 原文地址: