在1、9.3版本中,添加了i18n国际化的支持,目前主要实现中文、English两个语言版本,如果后续要求有新的语言支持,可以提issue给我,或者修改项目中的i18n.js文件,提交pr给我
swagger-bootstrap-ui通过读取浏览器的navigator对象,判断当前浏览器的默认语言版本
//获取当前浏览器语言
if(window.navigator){
var lang =(navigator.language || navigator.browserLanguage);
if(lang!=null&&lang!=undefined&&lang!=""){
lang=lang.toLowerCase();
if (lang.indexOf("en")>0){
this.language="en";
}
}
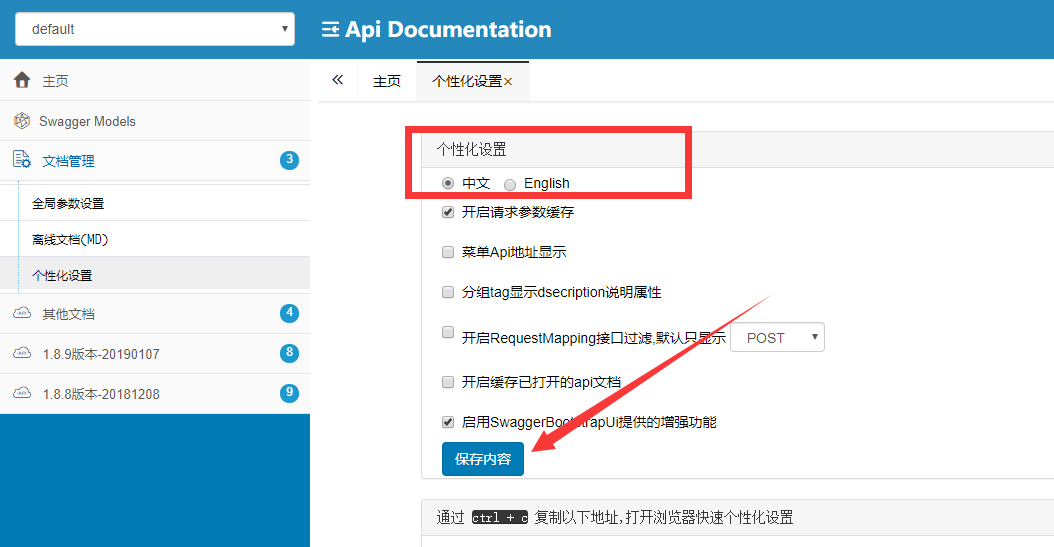
如果你想使用非当前浏览器默认的语言版本,可以在个性化设置功能中进行切换

swagger-bootstrap-ui默认使用的是中文版本
或者使用个性化快速设置功能,地址栏快速设置访问:
http://127.0.0.1:8888/doc.html?plus=1&cache=1&lang=en
lang可选择:中文(zh)、English(en)